
We are developing with NEXT JS and auth JWT which is very impressive with user Role. What is database which is Prisma cline and Server side we have two ways for that.
To implement authentication with JWT, admin, and user roles in a Next.js app using Prisma, you can follow these general steps:
- Install Dependencies: Ensure you have the necessary packages installed. You’ll need Next.js, Prisma, jsonwebtoken for JWT, and any other required packages.
- Set Up Prisma: Set up your Prisma configuration and models. Run npx prisma init to initialize Prisma, and then define your models in the schema.prisma file.
- Create JWT Functions: Create functions for generating JWT tokens, verifying them, and extracting user information.
- Authentication Middleware: Create a middleware to handle authentication. This middleware can be used in your API routes or wherever authentication is needed.
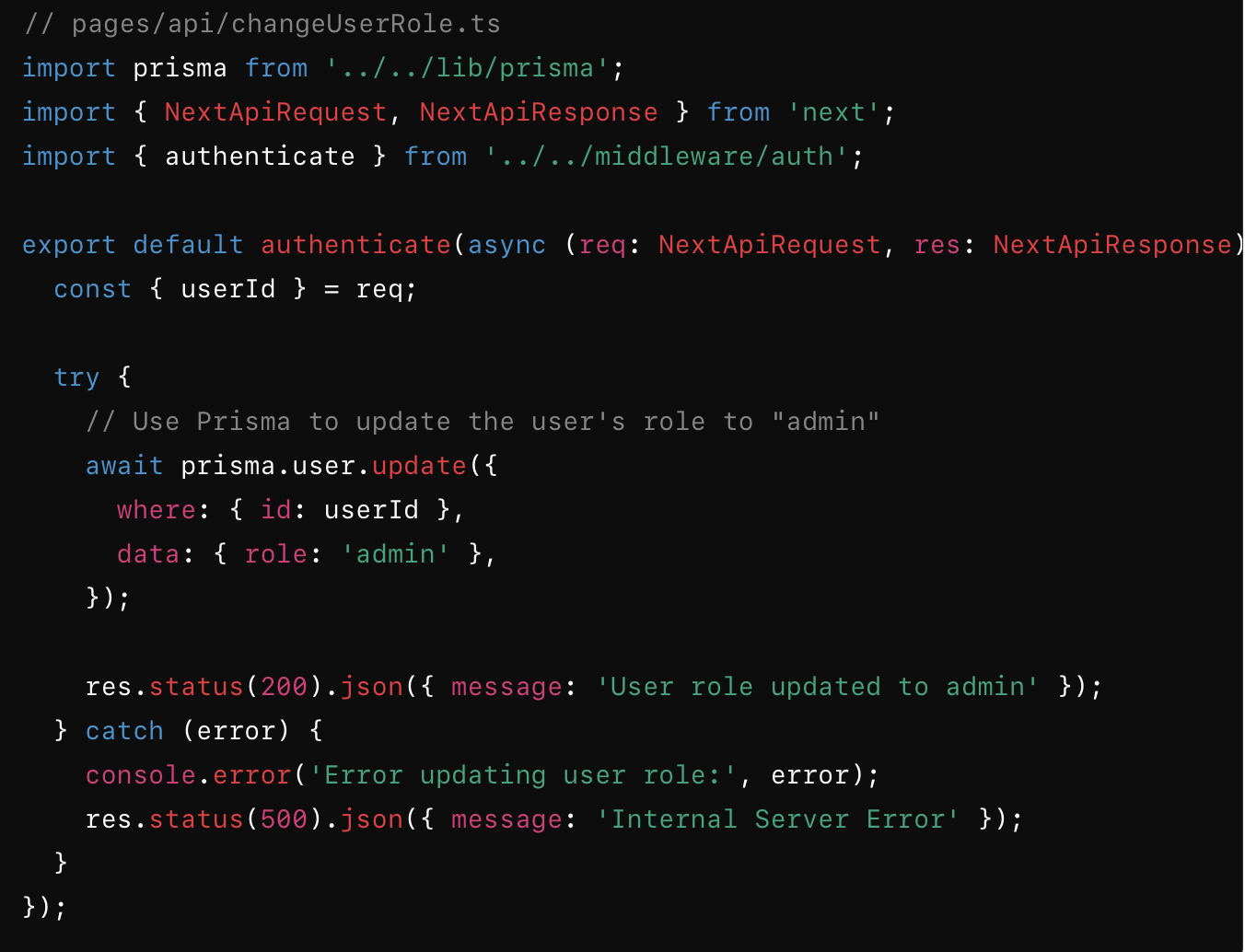
We are clearly for that which is Authentication Middleware: it is following..
Create a middleware to handle authentication. Use TypeScript to define the types for the request and add the userId and userRole to the request object.
In the context of databases and web development, a “model” typically refers to a representation of the data structure or schema used to interact with a database. Models define how data is organized, stored, and accessed within a database system.
For instance, in the context of Prisma and relational databases, a model is often a representation of a table in the database. Each field in the model corresponds to a column in the table, and each record (or row) represents an entry in that table.
Models are defined using a modeling language, such as Prisma Schema Language, which allows you to specify the structure and relationships of your data.